Voorkom fouten, help de gebruiker
Een formulier invullen moet zo gemakkelijk mogelijk zijn. Hoe help je je gebruiker het beste?
- Vermeld duidelijk of een veld verplicht is.
- Sta knippen en plakken van gegevens (zoals een wachtwoord) toe.
- Keur niet te snel af.
- Geef geldige waardes aan voor een invoerveld.
- Vul bekende informatie in waar mogelijk.
- Maak het mogelijk een inzending te controleren, te wijzigen of ongedaan te maken.
Vermeld duidelijk of een veld verplicht is
Laat bezoekers niet raden, maar wees duidelijk welke velden verplicht zijn. Dit kan op een aantal manieren:
- Door boven het formulier te vermelden dat alle velden verplicht zijn, mits anders vermeld. Dan kan in het label de tekst '(niet verplicht)' worden opgenomen.
- Door bij de verplichte velden in het label de tekst '(verplicht)' op te nemen.
- Door bij de verplichte velden in het label een asterisk '*' op te nemen. Leg dan wel boven het formulier uit wat de asterisk betekent. Een asterisk alleen bij het formulierveld is niet voldoende.
Zet eventuele extra uitleg altijd boven het formulier en niet in het formulier. Screenreadergebruiker kunnen extra tekst missen binnen een formulier, als die niet gekoppeld zijn aan een formulierveld.
<p>* betekent verplicht in te vullen.</p>
<form>
<label for="kleur1">Wat is je lievelingskleur *</label>
<input type="text" id="kleur1" name="lievelingskleur" aria-required="true" aria-invalid="false" />
[... etc ...]
</form>
<p>Vul alle velden in. Als een veld niet verplicht is, staat dit erbij.</p>
<form>
<label for="kleur2">Wat is je lievelingskleur</label>
<input type="text" id="kleur2" name="lievelingskleur" aria-required="true" aria-invalid="false" />
<label for="kleur1">Wat is je lievelingsdier (niet verplicht)</label>
<input type="text" id="dier2" name="lievelingsdier" />
[... etc ...]
</form>
Screenreaderfeedback
Vertel altijd aan een gebruiker van hulptechnologieën (als screenreaders) dat een veld verplicht is met het ARIA-attribuut aria-required="true".
<form>
<label for="kleur3">Wat is je lievelingskleur (verplicht)</label>
<input type="text" id="kleur3" name="lievelingskleur" aria-required="true" aria-invalid="false" />
[... etc ...]
</form>
Let op: Gebruik liever geen required in een invoerveld, dit vereist ook het attribuut novalidate als attribute op in het <form> element. Dit voorkomt dat de formuliervalidatie van de browser in werking treedt. Voor aria-required="true" hoeft dit niet. Alhoewel het gebruik van required in plaats van aria-required niet fout is, geven we hierom de voorkeur aan aria-required.
<form novalidate>
<label for="kleur4">Wat is je lievelingskleur (verplicht)</label>
<input type="text" id="kleur4" name="lievelingskleur" required aria-invalid="false" />
[... etc ...]
</form>
Door te helpen fouten te voorkomen voldoe van aan WCAG Succescriterium 3.3.2 Labels of instructies (niveau A).
Doen
Voeg novalidate toe als je required gebruikt.
<form novalidate="novalidate"><label for="kleur1">Wat is je lievelingskleur (verplicht)</label><input type="text" id="kleur1" name="lievelingskleur" required="" aria-invalid="false"/><button>Mijn lievelingskleur</button></form>
Doen
Vertel duidelijk wat het verplichte veld is.
<form><label for="email1">Uw e-mailadres (verplicht)</label><input type="text" id="email1" name="email" aria-required="true" aria-invalid="false"/><button>Stuur mij de nieuwsbrief</button></form>
Doen
Leg het sterretje uit boven het formulier
* betekent verplicht in te vullen.
<p>* betekent verplicht in te vullen.</p><form><label for="email2">Uw e-mailadres *</label><input type="text" id="email2" name="email" aria-required="true" aria-invalid="false"/><button>Stuur mij de nieuwsbrief</button></form>
Niet doen
Vertrouw op HTML5-formuliervalidatie.
<form><label for="email3">Uw e-mailadres *</label><input type="text" id="email3" name="email" required=""/><button>Stuur mij de nieuwsbrief</button></form>
Niet doen
Leg het sterretje niet uit.
<form><label for="email4">Uw e-mailadres *</label><input type="text" id="email4" name="email" aria-required="true" aria-invalid="false"/><button>Stuur mij de nieuwsbrief</button></form>
Niet doen
Geef geen feedback aan screenreadergebruikers.
* betekent verplicht in te vullen.
<p>* betekent verplicht in te vullen.</p><form><label for="email3">Uw e-mailadres *</label><input type="text" id="email3" name="email"/><button>Stuur mij de nieuwsbrief</button></form>
Sta knippen en plakken van een wachtwoord toe
Een wachtwoord moet veilig zijn. Als je het knippen en plakken van een wachtwoord verhindert, dwing je gebruikers tot een simpel en goed te onthouden wachtwoord. Dat is nu juist niet de bedoeling.
Kopiëren/plakken vanuit een wachtwoordmanager is een veel veiligere manier om een gebruiker een wachtwoord te laten invullen.
Zoals het Britse National Cyber Security Centre uitlegt in Let them paste passwords.
Doen
Sta kopiëren van een wachtwoord toe.
<label for="pw1">Uw nieuwe wachtwoord</label><input type="password" id="wachtwoord2" autocomplete="new-password" name="wachtwoord"/>
Keur niet te snel af
In de formuliervalidatie kan er al veel afgevangen worden. Denk met de gebruiker mee.
Geldige e-mailadressen
Sommige mensen gebruiken een + in hun e-mailadres, bijvoorbeeld om e-mails makkelijker te kunnen groeperen.
Zo kiezen ze voor naam+school@voorbeeld.nl voor e-mails van school en naam+werk@voorbeeld.nl voor e-mails over werk. Dit zijn geldige e-mailadressen, keur ze dus niet af.

Eenduidig te herschrijven
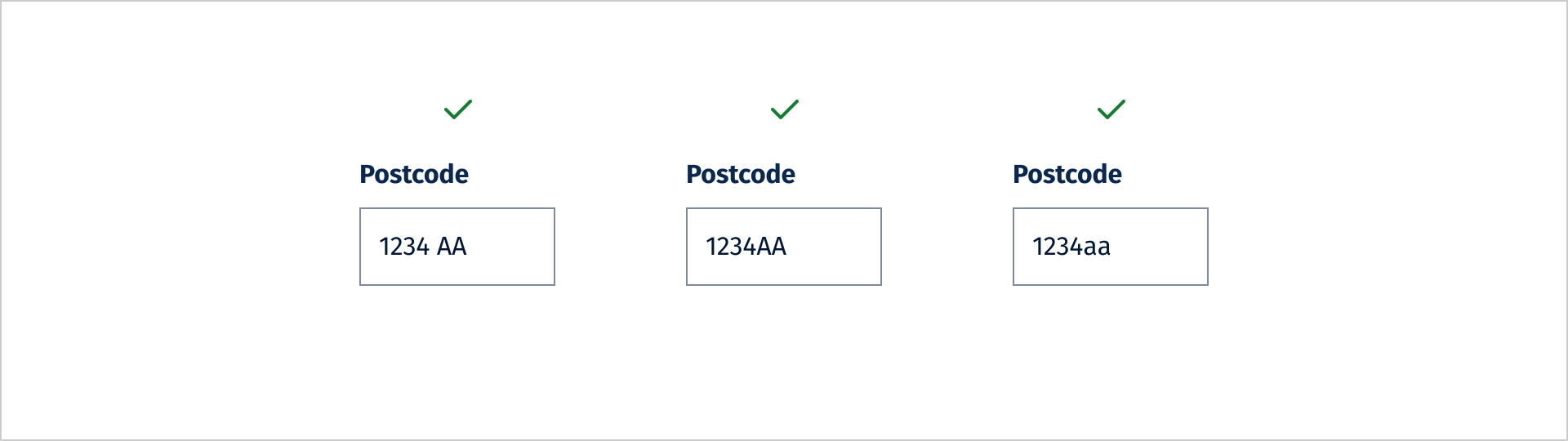
Postcodes kunnen op verschillende manieren worden geschreven: bijvoorbeeld “1234 AA” (met spatie), “1234AA” (zonder spatie), “1234aa” (met kleine letters). Ook extra spaties aan het begin of eind kunnen meekomen bij het knippen/plakken van tekst.
In code kunnen deze vormen gemakkelijk naar elkaar worden herschreven. Door alle vormen te accepteren en door de software te laten corrigeren, geef je prioriteit aan de gebruiker, in plaats van aan je systeem.

Geef geldige waardes aan voor een invoerveld
Geef geldige waardes aan voor een invoerveld (bijvoorbeeld de datum- of wachtwoordeisen) en niet alleen in de placeholder.
Bedenk ook of het echt belangrijk is of, bijvoorbeeld een geboortedatum of telefoonnummer aan exacte invoereisen moet voldoen.


Doen
Leg uit hoe een veld in te vullen.
Bijvoorbeeld in de description.Minimaal 8 karakters, waarvan 2 cijfers en 1 hoofdletter.
<label for="ww">Nieuw wachtwoord</label><p id="ww_description">Minimaal 8 karakters, waarvan 2 cijfers en 1 hoofdletter.</p><input type="password" id="ww" name="wachtwoord" aria-describedby="ww_description"/>
Niet doen
Wijze van invullen weglaten.
Laat de gebruiker niet raden of pas bij de foutmeldingen ontdekken wat er mis is.<label for="ww2">Nieuw wachtwoord</label><input type="password" id="ww2" name="wachtwoord"/>
Niet doen
Wijze van invullen alleen in de placeholder zetten.
Zeker als de wijze van invullen precies goed moet zijn.<label for="geboortedatum2">Geboortedatum</label><input type="text" id="geboortedatum2" name="geboortedatum" placeholder="dd/mm/jjjj"/>
Vul bekende informatie in waar mogelijk
Als de gebruiker is ingelogd, gebruik dan bekende informatie om velden vast in te vullen. In DigiD-sessies is bijvoorbeeld al veel informatie beschikbaar, die zou kunnen worden gebruikt om velden vooraf in te vullen. Het gebruik van DigiD is wel aan wettelijke voorwaarden verbonden.
Autocomplete
Het HTML-attribuut autocomplete maakt het voor de gebruiker makkelijker om al eerder ingevulde informatie automatisch toe te voegen. De volledige lijst waarden staat op de MDN-website: HTML-attribuut: autocomplete.
Sommige waarden zijn onduidelijk of ontbreken voor Nederlandse toepassingen. Jules Ernst van 200 OK heeft een overzicht gemaakt van de beste manier om autocomplete in Nederlandse formulieren toe te passen.
Toevoegen van autocomplete aan de formuliervelden is nodig om te voldoen aan het WCAG-Succescriterium 1.3.5 Identificeer het doel van de input (niveau AA).
Doen
Voeg autocomplete waarden toe aan adresgegevens.
<label for="adres1">Straat en huisnummer</label><input type="text" id="adres1" autocomplete="street-address" name="adres"/><label for="postcode1">Postcode</label><input type="text" id="postcode1" autocomplete="postal-code" name="postcode"/><label for="woonplaats1">Woonplaats</label><input type="text" id="woonplaats1" autocomplete="address-level2" name="woonplaats"/>
Niet doen
Laat autocomplete waarden weg bij adresgegevens.
<label for="adres2">Straat en huisnummer</label><input type="text" id="adres2" name="adres"/><label for="postcode2">Postcode</label><input type="text" id="postcode2" name="postcode"/><label for="woonplaats2">Woonplaats</label><input type="text" id="woonplaats2" name="woonplaats"/>
Maak het mogelijk een inzending te controleren, te wijzigen of ongedaan te maken
Wanneer een gebruiker een formulier invult met juridische, financiële of persoonlijke gegevens, is het extra belangrijk dat de gegevens juist zijn en dat de gebruiker goed kan controleren wat is ingevuld.
Een verkeerd of onvolledig ingevuld formulier kan grote consequenties hebben voor de inzender.
Dit is niet alleen belangrijk voor mensen met een functiebeperking, maar voor iedereen. Je wilt toch graag extra goed controleren of je de juiste aankomst- en vertrekdatum hebt ingevuld bij het boeken van een dure vakantie. Of dat je alles naar waarheid en compleet hebt ingevuld bij de belastingaangifte.
Zorg er daarom voor dat gebruiker de ingevulde gegevens kan controleren en indien gewenst kan corrigeren. En als dat niet mogelijk is: bied de mogelijkheid om een inzending of transactie te annuleren.
Bied ten minste één van de volgende opties aan: "omkeerbaar", "gecontroleerd" of "bevestigd".
Omkeerbaar
Geef de gebruiker de mogelijkheid om een online aanvraag, opzegging of financiële transactie terug te draaien of naderhand te wijzigen.
Bijvoorbeeld:
- Het is mogelijk om een bestelling binnen 24 uur te annuleren.
- De gebruiker heeft een week bedenktijd voordat gegevens definitief worden verwijderd.
- Persoonlijke gegevens zijn te wijzigen in een "Mijn-omgeving".
Gecontroleerd
Controleer tijdens het invullen de gegevens op invoerfouten en geef de gebruiker de mogelijkheid de gegevens te verbeteren.
Een goede foutafhandeling tijdens het invullen van een formulier helpt de gebruiker fouten te voorkomen en te corrigeren. Lees hiervoor ook de richtlijnen over foutmeldingen.
Bevestigd
Geef de gebruiker, voor inzending, de mogelijkheid om de ingevulde gegevens te lezen en te verbeteren.
Bij een complex formulier en als er juridische, financiële of persoonlijke gegevens worden uitgevraagd, is het essentieel dat de gebruiker kan controleren of alles goed is ingevuld voor verzenden.
Alles op een rij in de laatste stap van het formulier, met de mogelijkheid om nog correcties te maken. Dit staat uitgebreider beschreven in Meerdere stappen in een formulier.
Gebruikersonderzoek voor het Contactformulier voor WMEBV laat goed zien hoe belangrijk deze laatste stap is.
GOV.UK beschrijft hoe gebruikers te helpen in Help users to Check answers.
Voorbeelden van patronen in het NL Design System:
Omkeerbaarheid, controle of bevestiging bij een formulier waarin om juridische, financiële of persoonlijke gegevens wordt gevraagd, is nodig om te voldoen aan het WCAG-succescriterium 3.3.4 Foutpreventie (wettelijk, financieel, gegevens) (niveau AA).
Aanvullingen of opmerkingen?
Deze richtlijnen worden onderhouden door het NL Design System. Heb je aanvullingen of opmerkingen? Deel je mening op GitHub met je suggesties.